Avere un template da utilizzare per le email aziendali è un modo per trasmettere professionalità e serietà verso il cliente.
Oggi vedremo come creare un template HTML senza installare nessun plugin aggiuntivo da utilizzare attraverso l’utilizzo di Contact Form 7, uno dei plugin per moduli contatti più utilizzati per siti WordPress.

Prerequisiti e raccomandazioni
Non tutti i client email sono uguali e tanti di essi non supportano a 360 grandi il codice CSS e tutti i tipi di documenti HTML. Per questo, prima di iniziare a creare il nostro template è necessario capire cosa si può fare e cosa no.
1. Compatibilità documento HTML
Dichiara sempre il DOCTYPE per garantire la miglior compatibilità per le email su tutti i browser. Il DOCTYPE per l’HTML è <!DOCTYPE html>. Utilizza sempre la seguente dichiarazione all’inizio del documento:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2. Non utilizzare i tag DIV
Certe tipologie di layout se sono abbastanza complesse potrebbero creare problemi di compatibilità, quindi è consigliato l’utilizzo dei tag per le tabelle <table>, <tr> e <td>.
3. Ricordati di chiudere tutti i tag
Sembra stupido ma è facile scordarsi di chiudere tutti i tag quando si costruisce un template HTML, e a volte neanche ce ne rendiamo conto se sbagliamo perché in certi casi le pagine vengono comunque renderizzate correttamente anche se il codice è errato.
Nelle email bisogna avere più accortezza perché la maggior parte dei client non sono così intelligenti.
4. Compila gli attributi ALT nelle immagini
Diversi client email bloccano le immagini di default. Per questo consigliamo includere l’attributo alt con una descrizione del contenuto dell’immagine.
Creare il template email HTML
Dopo aver presentato i requisiti adesso possiamo iniziare a sporcarci le mani e creare il nostro template per Contact Form 7.
Seguirò passo passo la creazione dei template di esempio che ho creato per te e che potrai utilizzarlo e modificarlo a tuo piacimento.
1. Scegli un editor
Puoi utilizzare VS Code o qualsiasi altro editor di testo. Nella mia esperienza ho trovato utile l’utilizzo dell’editor online Repl.it così da utilizzarlo anche come cloud per memorizzare tutti i template nel mio account senza tenerli a giro per il mio computer.
2. Impostazioni di base
Come abbiamo detto precedentemente la prima cosa da fare è dichiarare la tipologia di documento, che sarà la seguente:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">E poi inseriamo all’interno del tag head i classici metatag:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Email Template</title>A questo punto puoi iniziare a personalizzare il tuo documento creando la struttura HTML utilizzando al posto dei tag div i tag delle tabelle, come si utilizzava tanti anni fa con i siti più vecchi.
Chiudiamo il tag head ed apriamo il tag body per inserire il contenuto del nostro template.
3. Corpo del template
Apriamo un vecchissimo e mai più utilizzato tag center per centrare il contenuto che adremo a mettere nel template. Diamogli un classe wrapper e attraverso il codice CSS facciamo in modo che occupi il 100% dello spazio a disposizione:
.wrapper {
width: 100%;
table-layout: fixed;
background-color: #cccccc;
}Apriamo adesso una tabella che racchiuderà tutto il corpo del template e sarà larga massimo 600 px, ovvero la dimensione raccomandata per le email.
Proseguiamo dandole la classe main e inseriamo il seguente codice CSS che ovviamente puoi personalizzare come preferisci.
.main {
background-color: #ffffff;
border-radius: 15px;
box-shadow: 10;
margin: 0 auto;
width: 100%;
max-width: 600px;
border-spacing: 0;
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
color: #262626;
}La tabella dovrà poi avere al suo interno i tag <tr> e <td>, quindi la seguente struttura sarà l’equivalente del tag div:
<table>
<tr>
<td>
</td>
</tr>
</table>4. Contenuto
Da qui in poi sarai tu a decidere cosa inserire secondo ciò che vuoi realizzare. Supponendo che tu debba realizzare un template per un email di conferma automatica quando l’utente contatta attraverso il sito possiamo inserire del testo del tipo:
<table width="100%">
<tr>
<td>
<h1>Richiesta ricevuta</h1>
<p>Ciao [your-name],</p>
<p>Grazie per averci contattato, ti risponderemo entro 24 ore. Ecco il riepilogo dei dati che hai inserito.</p>
<ul>
<li><strong>Nome:</strong> [your-name]</li>
<li><strong>Cognome:</strong> [your-lastname]</li>
<li><strong>Email:</strong> [your-email]</li>
</ul>
<td>
</tr>
</table>5. Ecco il codice del nostro template completo
Vuoi utilizzare questo template per te? Non c’è problema, ecco a te il codice:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Email Template</title>
<style type="text/css">
body {
margin: 0;
background-color: #cccccc;
}
table {
border-spacing: 0;
}
td {
padding: 0;
}
img {
border: 0;
}
.wrapper {
width: 100%;
table-layout: fixed;
background-color: #cccccc;
}
.main {
background-color: #ffffff;
border-radius: 15px;
box-shadow: 10;
margin: 0 auto;
width: 100%;
max-width: 600px;
border-spacing: 0;
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
color: #262626;
}
h1 {
text-align: center;
font-weight: 400;
font-size: 25px;
text-transform: uppercase;
}
ul {
list-style: none;
padding: 10px;
background-color: #f7f7f7f7;
margin: 30px;
text-align: left;
}
li {
margin-bottom: 10px;
}
li strong {
width: 100px;
font-weight: bold;
margin-right: 10px;
text-align: right;
}
p {
margin: 20px;
}
</style>
</head>
<body>
<center class="wrapper">
<table class="main" width="100%">
<tr>
<td height="8" style="background-color: #2C41E4;"></td>
</tr>
<tr>
<td>
<table width="100%" style="text-align: center; border-bottom: 2px solid;">
<tr>
<td>
<a href="#">
<img src="https://cdn.vectorstock.com/i/preview-1x/76/79/your-logo-here-placeholder-symbol-vector-26077679.jpg" alt="company logo" width="130" title="company logo">
</a>
</td>
</tr>
</table>
<table width="100%">
<tr>
<td>
<h1>Richiesta ricevuta</h1>
<p>Ciao [your-name],</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<ul>
<li><strong>Nome:</strong> [your-name]</li>
<li><strong>Cognome:</strong> [your-lastname]</li>
<li><strong>Email:</strong> [your-email]</li>
</ul>
<td>
</tr>
</table>
<table width="100%">
<tr>
<td>
<ul>
<li>
<i>[your-message]</i>
</li>
</ul>
</td>
</tr>
</table>
<table width="100%">
<tr>
<td>
<p>Ti auguro una buona giornata,</p>
<p>Jonh Doe</p>
</td>
</tr>
</table>
<table width="100%" style="border-top: 2px solid; font-size: 13px;">
<tr>
<td>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p>VAT no. 123456789</p>
<p>Contacts: a@a.com</p>
</li>
</ul>
</td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</body>
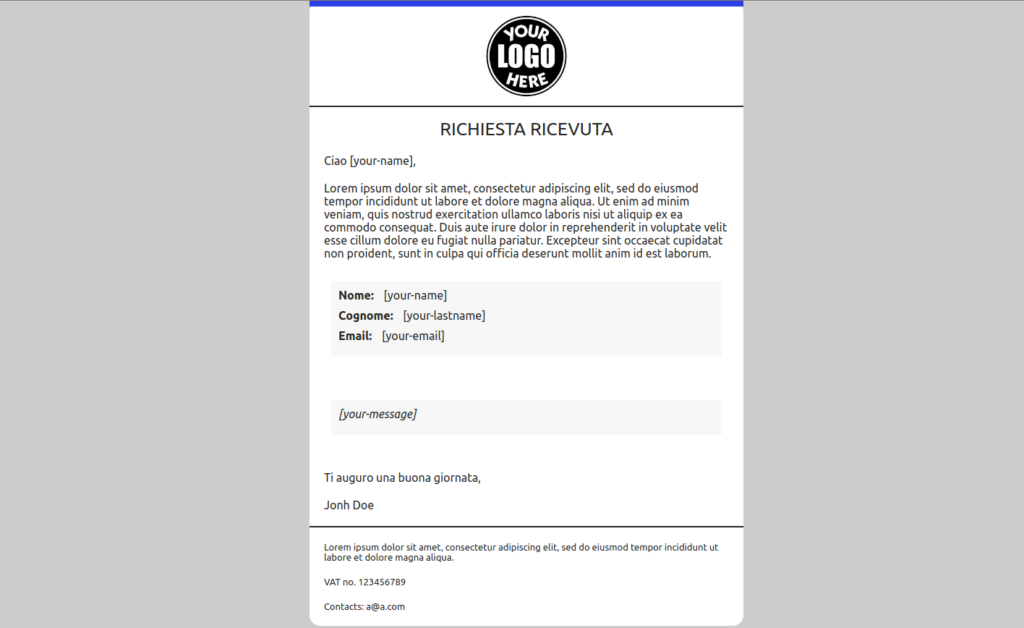
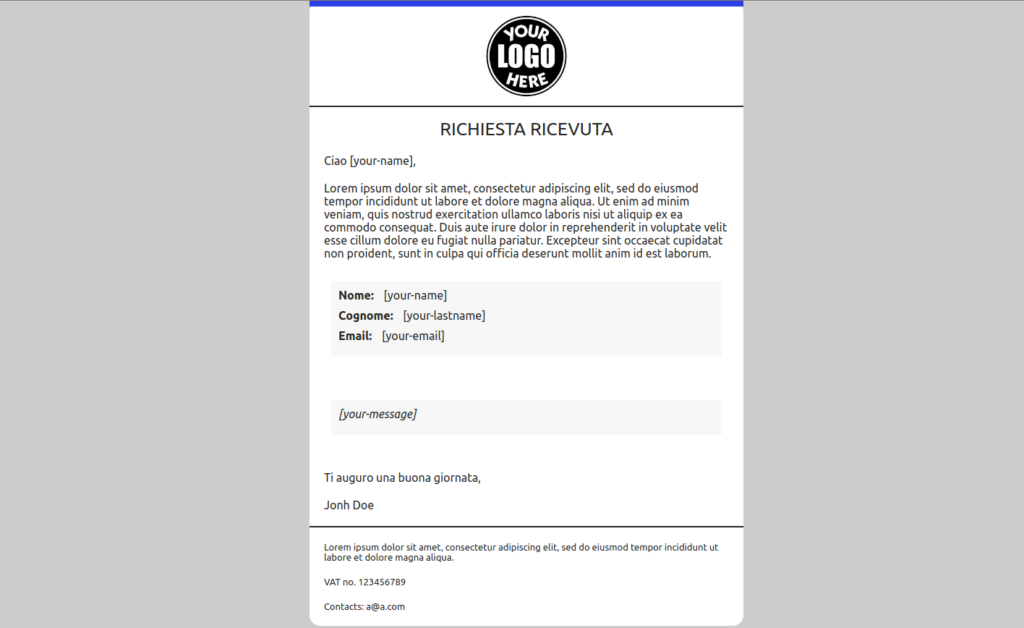
</html>Ecco come apparirà nella casella email:

Inserire il template su Contact Form 7
È arrivato adesso il momento di inserirlo sul nostro form di contatti di Contact Form 7.
Rechiamoci sul nostro form e nel campo “Corpo del messaggio” andiamo ad incollare il nostro template e modifichiamo i campi a seconda di quelli che stai utilizzando per il tuo modulo. Ricorda di spuntare la casella “Utilizza contenuti in HTML”.

Nel nostro caso abbiamo utilizzato la sezione “Mail (2)” perché questo è un template per le email automatiche di risposta che vedrà l’utente che ci contatterà.
Fatto! Una volta che hai sostituito i campi corrispondenti con il tuo modulo il template è finito!
Conclusioni
Lo scopo di questo articolo è stato quello di fornirti uno strumento per realizzare un template email professionale. Non è spettacolare ma è sicuramente un design che può andar bene a tutti e che faccia fare un’impressione differente rispetto a quello di default che è decisamente triste da vedere.




0 Comments